버글버글
[React] 프로젝트 title / favicon(파비콘) 변경 본문

프로젝트 title 변경
1. 프로젝트 디렉토리 안에 [public] - [index.html]을 들어간다.

2. <title></title> 태그 안의 내용을 수정해주면 된다.

프로젝트 favicon변경
1. 아이콘 생성 또는 다운로드
(1) 아이콘 다운로드
- 아래 링크에서 아이콘을 'ICO'를 선택하여 다운 받는다.
무료 아이콘 SVG, PNG, ICO 또는 ICNS
icon-icons.com

(2) 아이콘 만들기
아래 사이트로 들어가서 내가 가진 사진으로도 .ico를 만들 수 있다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
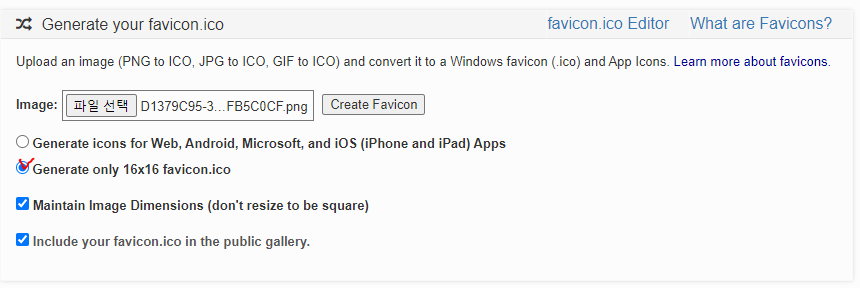
- 파일선택으로 이미지 선택 후, Generate only 16x16 favicon.ico를 선택 후 Creacte Favicon을 선택한다.

- Download the generated favicon을 하면 .ico 파일이 다운로드 된다.

2. public 디렉토리 안에 .ico 파일 넣기
- 다운로드 받은 .ico 파일을 [public] 디렉토리에 넣어준다.
(기존에 있던 favicon.ico는 지워도 되고, 덮어쓰기 해도 되고, 원하는 이름으로 변경해도 된다.)

3. index.html 파일 열기
- 프로젝트 디렉토리 안에 [public] - [index.html]을 들어간다.

4. 코드 수정하기
- <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> 이라는 코드가 보일텐데 여기를 수정해주면 된다.
- 아이콘 명을 favicon.ico 그대로 넣었으면, 따로 변경을 안해줘도 된다!


4-1. 기본(?)아이콘으로 설정하기
link 태그에 아래 코드를 입력하면 기본 아이콘이 설정된다.
<link rel="shortcut icon" href="data:image/x-icon">

참고블로그
'React > react 공부기록' 카테고리의 다른 글
| [React] mui DataGrid를 통한 API 호출 CRUD (2) Create (0) | 2023.04.26 |
|---|---|
| [React] mui DataGrid를 통한 API 호출 CRUD (1) Read (0) | 2023.04.25 |
| [React] 프로젝트 배포하기 (0) | 2023.04.17 |
| [React] Cookie에 정보저장하기 (2) | 2023.04.13 |
| [React] localStorage에 token 저장하기 (feat.JWT) (0) | 2023.04.12 |




