버글버글
[React] mui-datatable를 사용하여 checkbox의 index 가져오기 본문

mui-datatable 사용하기
1. mui datatable 설치
- 터미널에 npm install mui-datatables 입력
npm install mui-datatables
2. 자신의 프로젝트에 import 해주기
import MUIDataTable from "mui-datatables";
3. colums 정의해주기
const columns = [
{ name: "id", label: "번호", options: { sort: true }},
{ name: "title", label: "제목", options: { sort: true }},
{ name: "writer", label: "작성자", options: { sort: true }}
]
4. list 넣어주기
const list = [
{ id: 52, title: "공지사항입니다", writer: "사용자1" },
{ id: 53, title: "공지테스트", writer: "사용자1" },
]
5. mui-data table options 정의해주기
const options = {
selectToolbarPlacement: 'none',
filterType: 'checkbox',
selectableRows: 'single',
};- selectToolbarPlacement: 'none' = checkbox 선택시, 1 row(s) 선택이 사라짐


- filterType: 'checkbox' = 체크박스
- selectableRows: 'single' = 행 선택 여부를 알 수 있다. 여기서는 1개만 선택 가능)



이 외의 다양한 옵션은 여기 참고
useState를 사용하여 mui-datatable checkbox의 index 가져오기
1. checkbox 선택시, 선택 한 것을 알리기 위한 useState import와 선언
import React, { useState } from 'react';const [selectedList,setSelectedList] = useState([]);
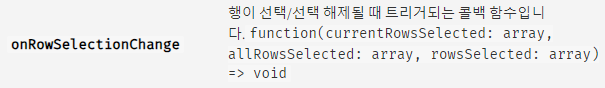
2. checkbox 선택시 setSelectedList에 담아주는 OnRowSelectionChange 옵션 추가
onRowSelectionChange : (curRowSelected, allRowsSelected) => {
setSelectedList(allRowsSelected);
}const options = {
selectToolbarPlacement: 'none',
filterType: 'checkbox',
selectableRows: 'single',
onRowSelectionChange : (curRowSelected, allRowsSelected) => {
setSelectedList(allRowsSelected);
console.log(allRowsSelected); // 확인을 위한 console.log
}
};- onRowSelectionCjange는 행이 선택, 해제될 때 트리거 되는 콜백함수라고 나와있음
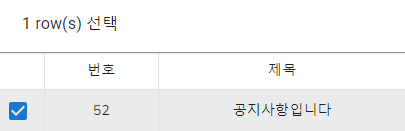
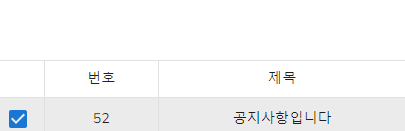
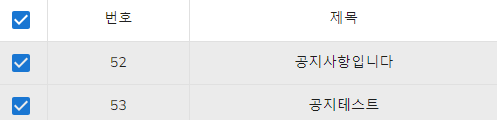
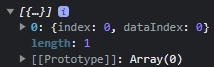
3-1. 위 사항처럼 하면, 일반 데이터 조회시에는 선택된 checkbox의 list가 잘 조회된다........


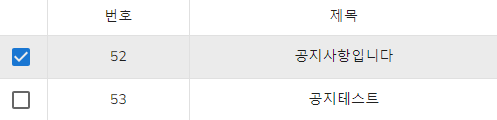
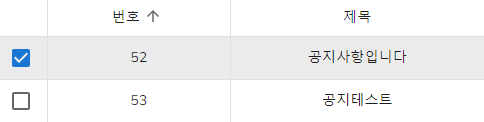
3-2. 그러나..... sort 기능을 사용하고 checkbox를 클릭하면...?


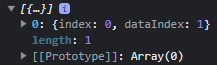
- 52번의 index가 온다
- id: 52의 index는 0, id: 53의 index는 1이여야되는데,
번호, 제목, 작성자의 row의 데이터만 바뀌고, 체크박스는 업데이트 되지 않는 것을 알 수 있다.
- 그래서 53번의 공지사항 data를 보고 싶어도, 52번의 공지사항 data만 볼 수 있게 순서가 뒤죽박죽 되어있음..
- 이 오류는 아래에서 살펴보좌,,,
useState를 사용하여 sort기능을 사용한 mui-datatable checkbox의 바뀐 index 가져오기
방법은 의외로 간단했다. console에 나와있는 정보를 보면 dataIndex라는게 있다.
index는 업데이트가 되어도, dataIndex는 기존 row의 index를 함께 가지고 가는 것 같았다.

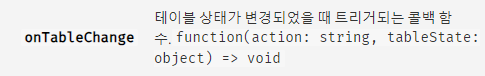
1. options에 onTableChange를 입력해준다.
onTableChange: (action, tableState) => {
if (action === 'sort') {
// 현재 화면에 보이는 데이블 인덱스를 sortedDataIndices에 저장
const sortedDataIndices = tableState.displayData.map(row => row.dataIndex);
// useState를 사용하여 선택된 항목을 리스트(selectedList)에서 찾고,
// selectedList의 요소들을 sortedDataIndices 배열의 해당 인덱스로 매핑.
// 즉, 선택된 항목들을 정렬된 순서대로 다시 업데이트하는 것임.
setSelectedList(selectedList.filter((item, idx) => selectedList[sortedDataIndices[idx]]).filter(item => item !== undefined));
}
},- 이처럼 코드를 해주면, sort 기능을 사용 해도 checkbox의 row도 함께 이동이 되어 data가 잘 전달이 되었다.
참고사이트
'React > react 공부기록' 카테고리의 다른 글
| [React] mui Table 사용하여 데이터 반복문 처리하기 (0) | 2024.11.27 |
|---|---|
| [React] Boot Strap 사용하기 (0) | 2023.07.18 |
| [React] 다른페이지로 파라미터 전달하기 (0) | 2023.06.07 |
| [React] windows 환경에서 react버전 다운그레이드하기 (0) | 2023.05.26 |
| [React] Mui-DataGrid의 NoRow Overlay 모듈화하기 (0) | 2023.05.25 |